DEPIM moderniza la comunicación de ongs
Los alumnos de 2º curso de DEPIM han realizado un ejercicio de aprendizaje solidario creando páginas webs para instituciones sin ánimo de lucro. Se trataba de una propuesta ambiciosa que pone a los alumnos en situaciones de trabajo real, algo que los alumnos más han valorado.

José Manuel Carrión, profesor de los dos módulos que tratan el diseño y desarrollo web en 2º de DEPIM, propuso a sus alumnos un proyecto de aprendizaje solidario. Se trataba de crear una página web moderna y atractiva que ayudase a mejorar la comunicación de una institución. La mayoría fueron organizaciones sin ánimo de lucro.
Carlos: «es un trabajo que puedes incluir en tu porfolio, con la característica añadida de que es un trabajo real. Esto, en el ámbito del Diseño, se valora especialmente y, a la hora de ir a una entrevista de trabajo, puedes diferenciarte»
Previamente, José Manuel había contactado con diversas instituciones a las que había planteado la idea. Es verdad que, en algunos casos, la respuesta se hizo esperar un poco: la comunicación no era una prioridad en muchas de ellas. Pero la mayoría han quedado encantadas con el resultado. Los alumnos también: “te llena de satisfacción colaborar con lo que sabemos hacer, que es diseñar, a instituciones que se dedican a ayudar a personas necesitadas”, reconoce Carlos Santa María, del grupo que diseñó la web la ong Carumanda.
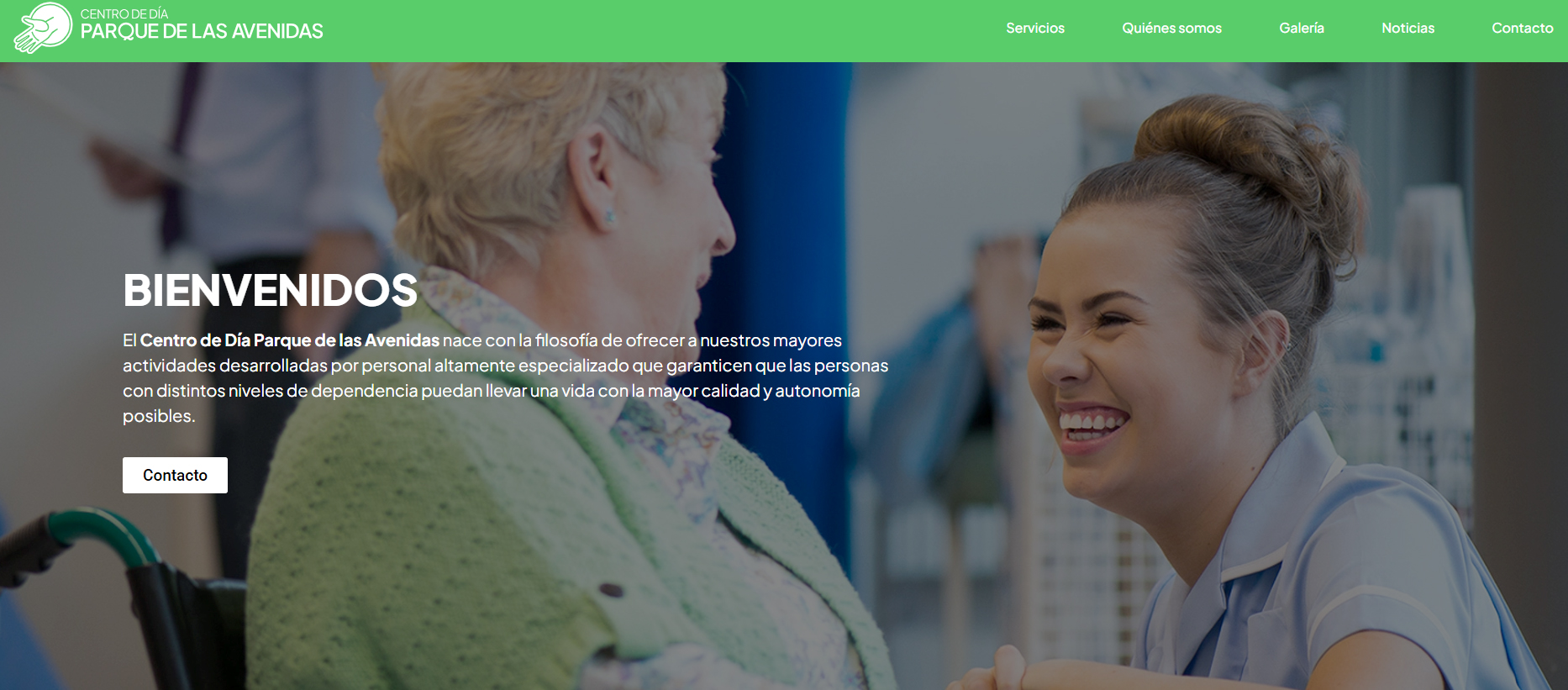
Organizados en grupos, los alumnos realizaron siete propuestas de diseños web reales con las que “han puesto al día” la presencia de estas instituciones en un entorno digital: Carumanda ong, Prosenia ong, Centro de día Parque de las Avenidas, Asociación Internacional contra la Ceguera Internacional y la Fundación Methos Growth, son algunas de ellas.
Un trabajo por fases
Cada proyecto requería de cinco acciones previas, en el contexto de lo que se conoce como diseño UX, y que los alumnos desarrollaron en equipo: 1º un mapa de competencia; 2º benchmarking (estudiar buenas prácticas empleadas por la competencia); 3º realizar una encuesta a potenciales usuarios del servicio; 4º hacer el UX persona; y 5º crear un journey map del cliente.
Con este trabajo, señala José Manuel, “obtenían una información centrada en el usuario con la que, posteriormente, hacían el diseño del prototipo, empleando para ello la herramienta Figma”. Todo este proceso se conoce como design thinking. Una vez que el cliente aprobó el prototipo, hicieron el diseño de la página correspondiente en WordPress, una herramienta habitual en este tipo de trabajos.
Juandiego Trujillo: «trabajar en equipo te da un punto de vista más amplio y variado y te obliga a organizarte”.
Mapa de la competencia
Antes de nada, lo que hizo cada grupo fue reunirse con el cliente. Algo que les sirvió para comprobar que el trabajo era algo muy real. Algunos se reunieron vía online (no todas ellas tenían sede en Madrid), otros de modos presencial con el responsable de la institución. El objetivo era conocer los fines de la institución, su misión, visión y valores, las características del trabajo que realizan y los servicios que ofrecen, el perfil de beneficiario/cliente, etc.
Una vez recogidos esos datos, analizaron a la competencia. Alberto Iglesias, del grupo que trabajó en la web de Caramunda, explica qué hicieron: “analizamos otras webs de ongs para sacar ideas. De todas ellas nos fijamos en las dos mejores (Cruz Roja y Vicente Ferrer) y extrajimos lo mejor de cada una para intentar adaptarlo a la nuestra”.
Benchmarking
Precisamente esto último es lo que se denomina con el término, “benchmarking”. Se trata de analizar y comparar qué es lo que hace la competencia, para así identificar buenas prácticas, tendencias y oportunidades de mejora. Hablando del caso de Carumanda, señala Alberto que “nuestro propósito era reducir el contenido de la web para aumentar la motivación del voluntario a colaborar”.
Otros tuvieron que emplearse más a fondo, como Héctor Jiménez y Rubén Molina, que se encargaron de crear la web de Prosenia (una Fundación de ayuda al cuidado de personas mayores sin recursos). Esta institución es muy reciente y no tenía presencia en internet. De tal manera, que han tenido que empezar de cero: “hicimos un estudio para crear todos los textos, saber qué servicios querían ofrecer el logo, los colores, etc.”.
Imaginando potenciales usuarios
El siguiente paso era confeccionar una encuesta a potenciales usuarios de este servicio o de visitantes de la web. La encuesta que realizó cada grupo era distinta, en función de la institución y de la propuesta que quisiera ofrecer cada grupo. Rafael Montalvo (Carumanda) cuenta que “nuestra encuesta no estaba dirigida a captar clientes, sino a conocer la experiencia de aquellos que habían colaborado con la ong, bien como voluntario, bien económicamente”.
Estudio UX y prototipo
Con toda esta información, el grupo podía elaborar la UX persona; es decir, hacer una radiografía del usuario/s de la web, con su rango de edad, sus intereses, etc. Héctor y Rubén, por ejemplo, crearon “dos usuarios: uno el del propio beneficiario, es decir, una persona de la tercera edad, al que tienes que ofrecer la información de un modo bastante claro (por ejemplo, con cuerpos de texto grandes). El otro era una persona imaginaria, por ejemplo, la hija de algún beneficiario”.
Giuseppe López: “hoy en día todos buscamos entender el sentido de que lo que hacemos puede ayudar a otros”.
A partir de toda la información analizada se pasó a la elaboración de un prototipo de web, con el software Figma, que recogiera las características que respondieran al estudio UX (por ejemplo, con textos atractivos y que llamasen a la acción a los diferentes usuarios).
Este proyecto es mucho más que aprender HTML, CSS o WordPress. Es un trabajo que motiva al alumno. Si fuera un proyecto ficticio, una vez terminado se olvidarían de él. Pero les motiva saber que, cuando pasado un tiempo visiten esa web que crearon, aquello que idearon sigue funcionando.
Qué me aporta este proyecto
Para los alumnos de 2º de DEPIM, este trabajo los ha colocado a otro nivel, también personalmente. Rafael Montalvo señalaba que, «antes de empezar, los miembros del equipo firmamos un código de conducta en el que estipulaban algunas “condiciones laborales”, como que el apoyo entre compañeros era imprescindible y que, cuando surjan problemas, estos deben ser analizados y tratados con calma para encontrar juntos la mejor solución».
Carlos Santa María señala que este es un trabajo que puedes incluir en tu porfolio, con la característica añadida de que es un trabajo real. Esto, en el ámbito del Diseño, se valora especialmente y, a la hora de ir a una entrevista de trabajo, puedes diferenciarte.